Menu
Positioning and Alignment
Learn how to position text and elements relative to the screen and parent element
Vertically center

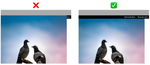
Make something sticky

Something sticks under nav

↓

1 column sticky 1 scrolls

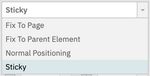
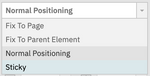
The 4 different positions

Text alignment

Aligning elements

Make sure something stays “on top” of everything else